BLOG
5 Steps to a Successful Web Content Redesign

It’s good business practice for organizations to redesign website content at regular intervals to better reflect shifts in customers needs, changes in business direction, design sensibilities and SEO needs. Website content redesign requires a highly strategic approach that requires multiple levels of expertise, including business & brand strategy, search marketing, experience design, lead generation strategy, conversion rate optimization, copywriting and graphic design. So how should you go about redesigning website content and what are some of the pitfalls you must avoid?
Strategy Before Implementation – At Webtage, we work through the content redesign strategy backwards. We start with the pain point – what is the pain point that content redesign is attempting to redress? Use the following steps to correctly identify the pain points and develop a top-level content strategy.
- A website redesign questionnaire is a great way to start the conversation with the stakeholders. We use this easy-to-use and comprehensive questionnaire to kickstart content redesign projects.
- Second, do a competitive analysis to see what others in the industry are doing. SWOT analysis is a great way to get ideas and discover opportunities.

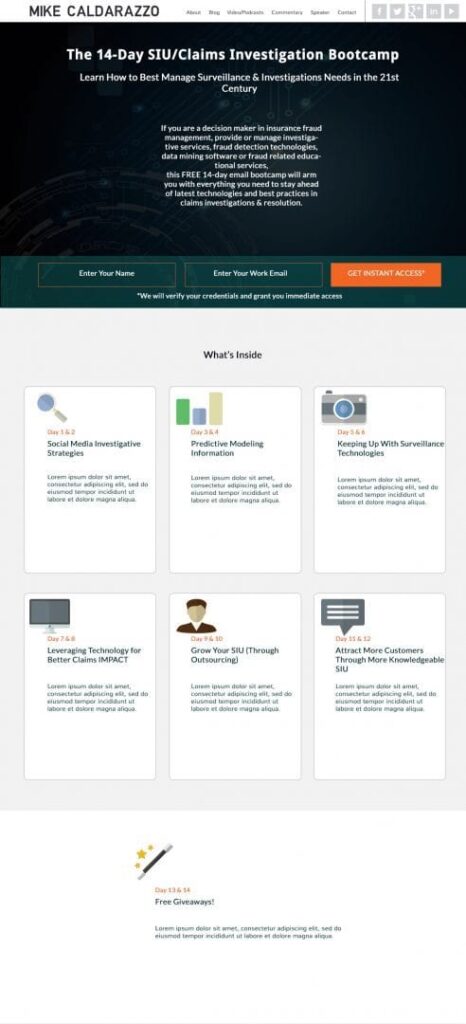
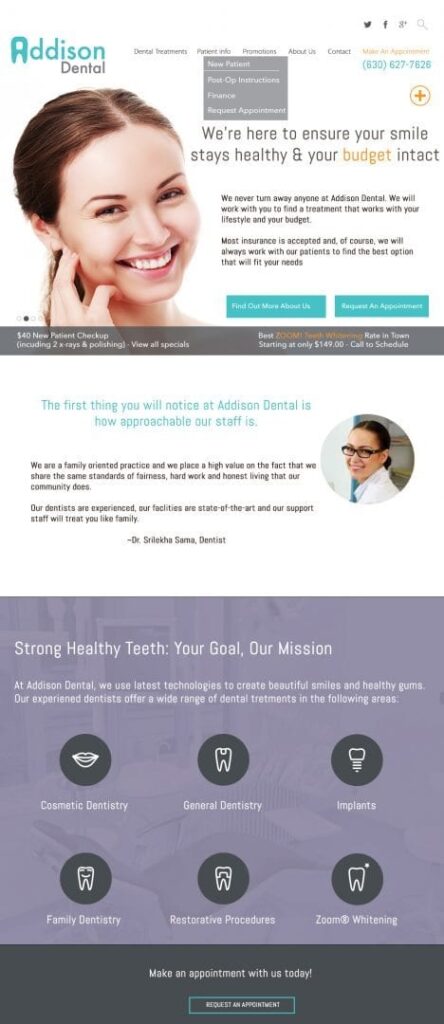
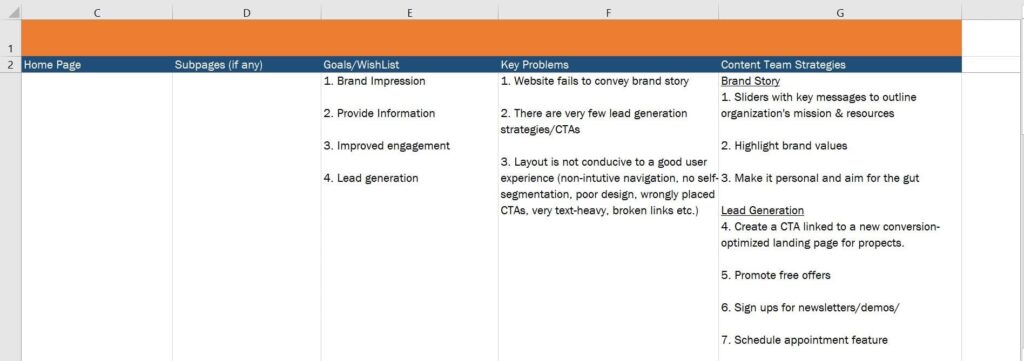
- Next, do a top-level, page specific analysis. We like to use a spreadsheet to map out top-level current pages and include stakeholder information about them. This is not a full-fledged content inventory of the website, but rather a strategic overview of the site pages and an organized way to gather stakeholder inputs. At this stage include information about pages that will most efficiently help you define a content strategy.

- Finally, with the information gathered from the above, list the primary KPI and secondary KPIs for the website as a whole, and individual pages as much as possible. For instance, if lead generation is a key objective, then website conversions & goal completion should be your primary KPI.
Content Inventory – After having established clear KPIs based on a content strategic overview, move to a complete site content inventory audit. The content inventory should allow you to pull a sitemap of the site with self-populated content fields. There are 2 types of content inventory audit that should be conducted:
- SEO inventory – You should crawl every indexed URL on the site to include fields such as SEO tags, internal link structure, backlinks, traffic, content uniqueness, page speed and more. The reason for detailed SEO indexing is that you should maintain all trust worthiness that is already built into your website. For instance, maintain URLs that have a built-in, rich link structure, recreate content to better target keyword and semantic search patterns, and maintain favorable SEO technical parameters. If URL structure cannot be maintained, have a strategy in place to assign a 301 redirect to every page that exists on the current site. Screaming Frog and Moz are great resources to for SEO content audit tools and best practices including strategies for very large site content audits, mobile site audits and more.
- Content inventory – Content inventory should include all forms of content that exists on the website, including html, pdfs, images, videos, and other rich media files. In addition to content that exists on website, gather all pieces of content that may exist on other digital channels and offline.
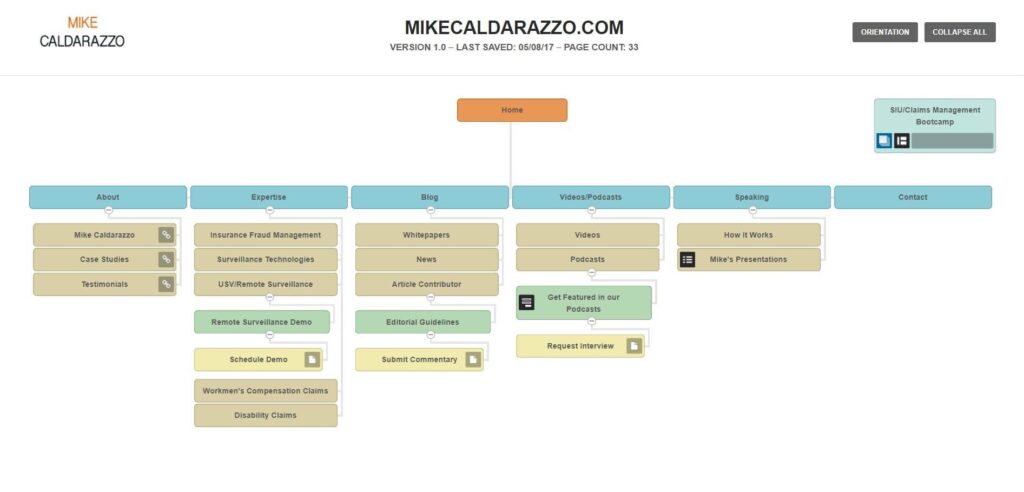
SiteMap creation – Now comes the interesting part. Once you have a clear site content inventory, create new sitemap aligned to strategic goals of the content redesign project and user needs. A good navigation strategy takes its cues from expected user navigation patterns and allows for intuitive, self-segmentation of users. When creating the sitemap, add not just the linked pages; add content sections (topics, rich media, lead generation calls-to-actions) as well. Pages and content sections together provide a comprehensive view of how new site. Finally, assign URL structure to pages at this stage. Make sure you retain URLs with significant link juice and assign 301 redirects to every existing URLs to not loose the trustworthiness built into the pages.
We use Slickplan for sitemap creation as it offers very useful features that come handy when seeking sign off from multiple stakeholders and team members. Features include addition of link structure, mockups and notes (URL structure & other relevant details) to pages, as well as collaborations with team members and client shares at the click of the mouse.
Now that you have the sitemap aligned to the primary & secondary KPIs, map each page to the content inventory and make a list of content pieces that need recreation or reworking per page.
High Fidelity Wireframe/Mockup Creation – After creation of the sitemap, it’s time to put it all in a visual, hi-fidelity framework. This is where organization of content happens and the layout is finalized. Keep user experience at the top of your priorities when designing the layout.
There are many interactive design & prototyping tools that are very useful as they turn still wireframes and mockups into prototypes by bringing a level of interactivity. This is especially useful for clients and stakeholders as they can “interact” with the mockups to get a feel for the final site. UXPin, Sketch, InVision and proto.io are some great interactive design & prototyping tools available.
Copy Creation – The final stage is the actual meat of the project and involves creation of copy well aligned to the KPIs, SEO needs and most importantly user needs. In addition to creating verbiage, here are some tips and tricks which will make the implementation of the content redesign smoother and faster:
-
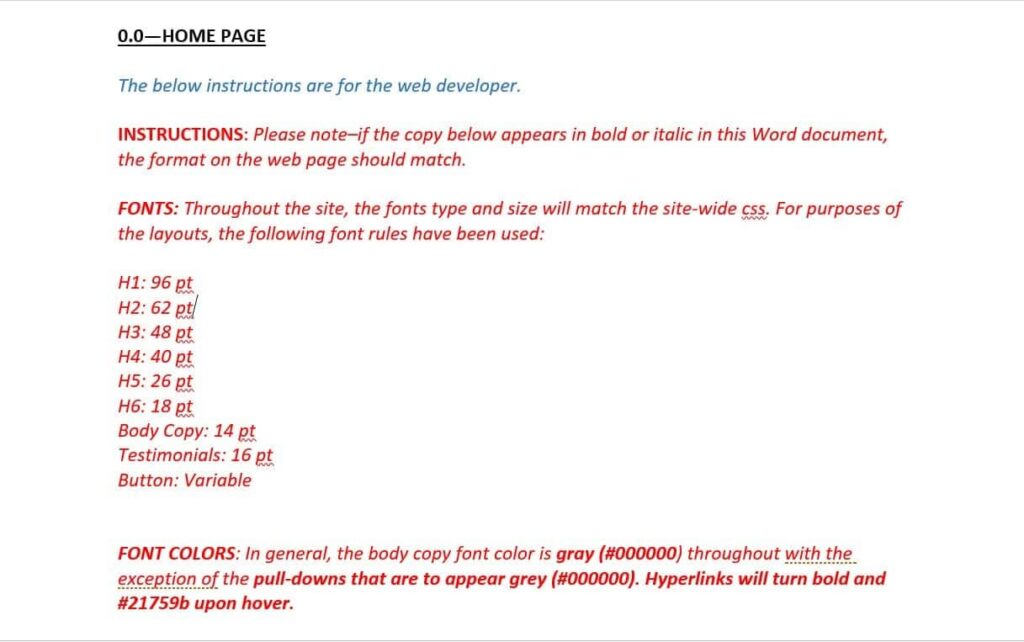
- Assign site-wide CSS formatting rules to each page. Add font rules (including for H1-H6, body copy, button CTA text , testimonials and other verbiage elements), add font colors, and css formatting for other design elements as required. Here is a snapshot of the font rules we have created for a site content redesign project that we are currently working on:

- Create a PDF of the page mockup and add instructions, such as hyperlink URLs for internal and external links, IT functionalities (how a certain content block is expected to function) and any other special instructions that you would want a web developer to be aware of as they upload your content to the website.
-
- Finally, create an art folder that includes all sized, high resolution rich-media files that the web developer can then easily add to the webpages.
Looking to redesign your website content? Contact us at Webtage where we are laser focused on creating the best digital experience to improve your top line. Our content development strategy is viewed critically with a UX, brand and SEO lens before implementation. Learn more about our content development & marketing philosophy.

Contact us for FREE 1 Hour Web Consultation
Schedule your free consultation today to discuss how our website technlogies sercices can benefit your enterprise.
Get in Touch


 LINKEDIN
LINKEDIN FACEBOOK
FACEBOOK TWITTER
TWITTER INSTAGRAM
INSTAGRAM